GeoCarousel Section
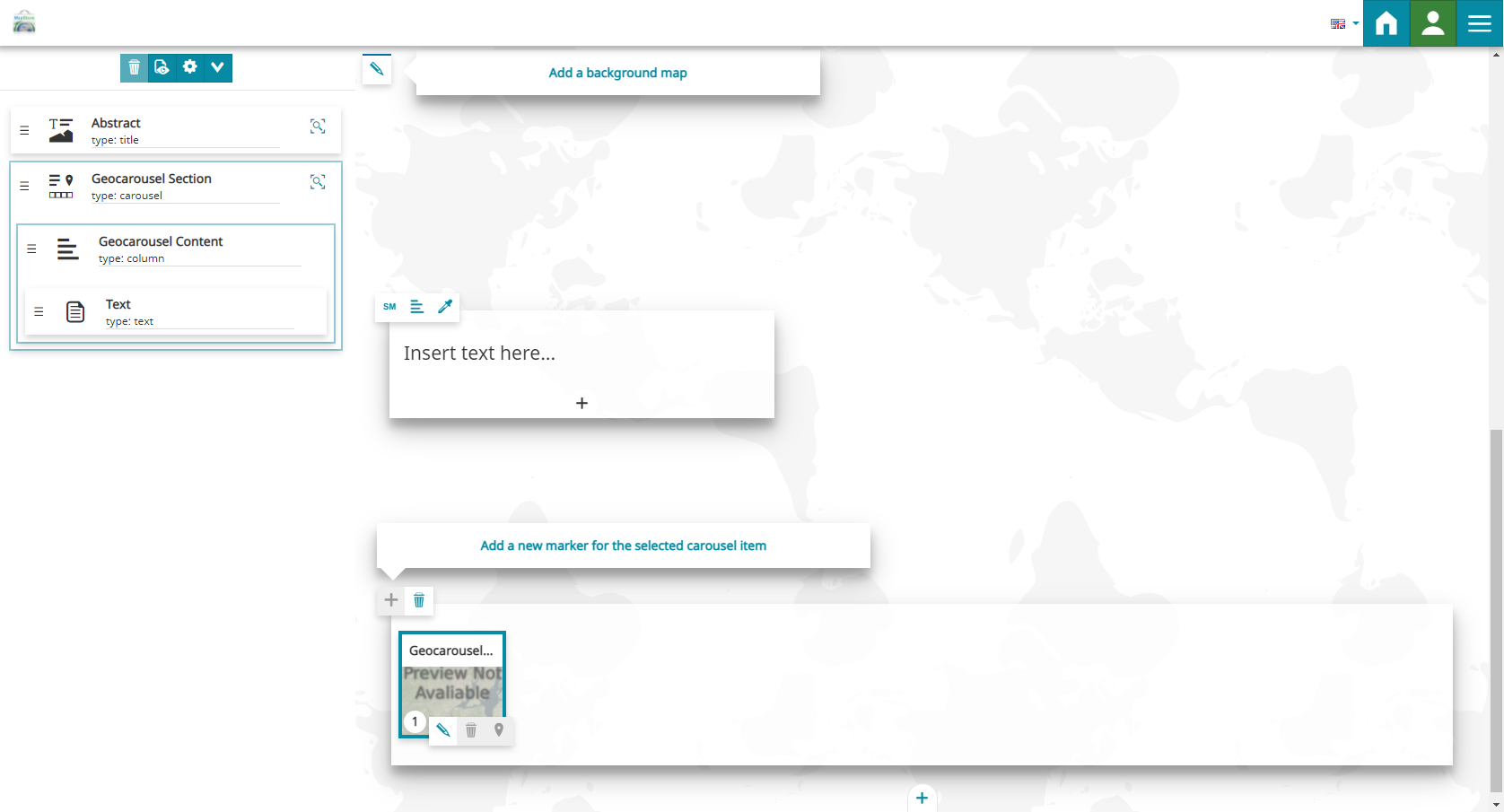
The GeoCarousel section allows another kind of immersive experience than the Immersive Section. The story editor can define a list of carousel cards to be presented with an accompanying descriptive content and a geographic location. In edit mode it is composed of three elements: the background map, the descriptive panel and the carousel panel where the editor can manage carousel items.

Background
The background editing toolbar allows to add a map as a background of the section, with the Change media source button  that opens the Media Editor as usual.
that opens the Media Editor as usual.

Note
In the GeoCarousel Section the story editor, unlike the Immersive Section and the Title Section, can only add a map as a background.
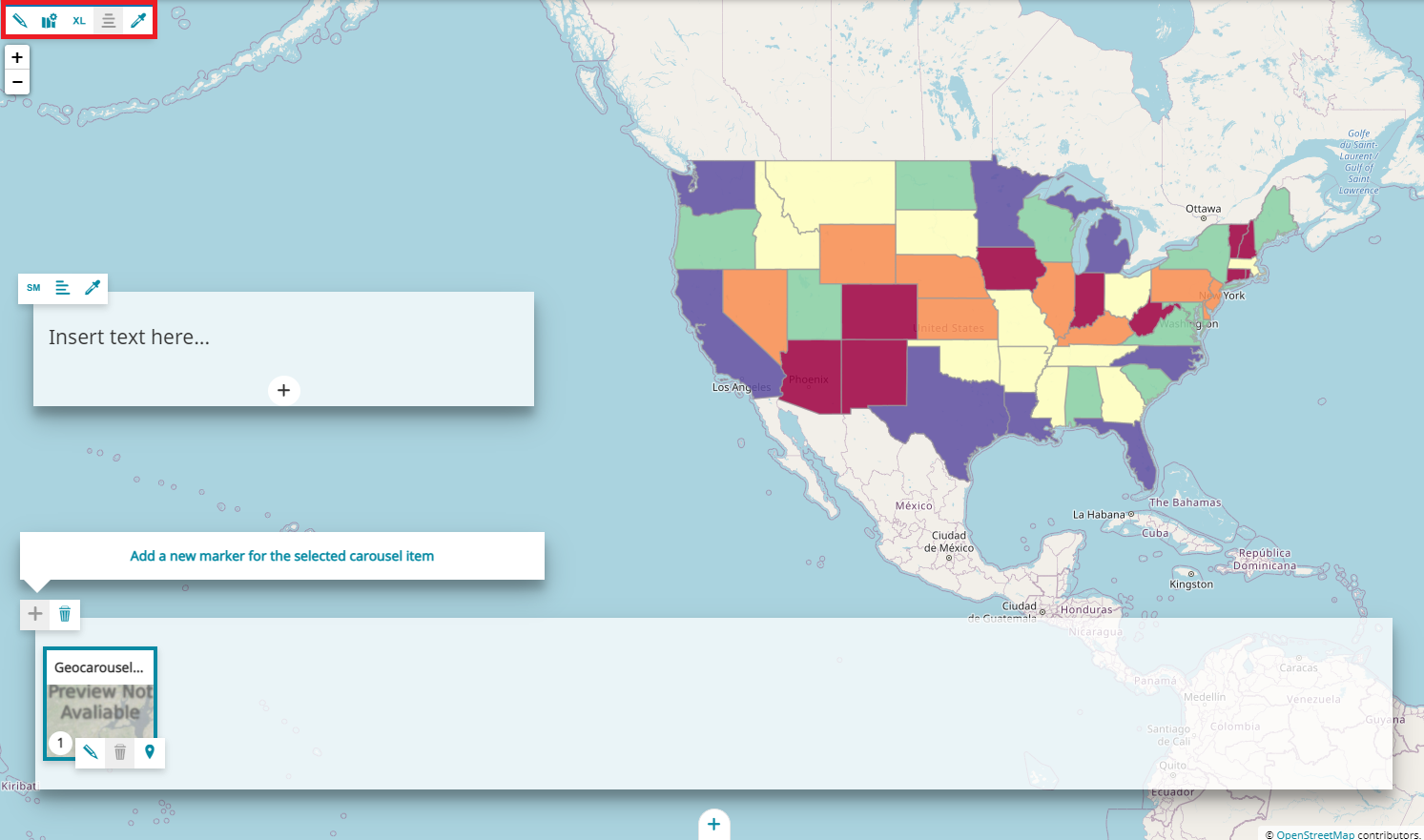
Once a map is selected for the background, the editing toolbar appears in the upper left corner of the section allowing the story editor to manage the background content.

The Background editing toolbar allows the following actions:

-
Change media source
 allows to select the media content to use for the section, clicking on this button the Media Editor opens.
allows to select the media content to use for the section, clicking on this button the Media Editor opens. -
The Edit map configuration allows to Configure the Map
-
Change size
 of the section between Small, Medium, Large or Full
of the section between Small, Medium, Large or Full -
Align content
 on the Left, Center or Right
on the Left, Center or Right -
Change the background theme
 to set the colour of the empty background between Default (same default theme settings of the story, see Story Settings), Bright, Dark or Custom (allows to customize the color of the background).
to set the colour of the empty background between Default (same default theme settings of the story, see Story Settings), Bright, Dark or Custom (allows to customize the color of the background).
Warning
The Align content and the Change field theme buttons are disabled if the map size is full screen.
Descriptive panel
The Descriptive panel allows to put descriptive content such as text, image, video or map for the different cards composing the GeoCarousel section. The story editor can customize it through the Content Toolbar, as it is explained in the Content section.

Carousel
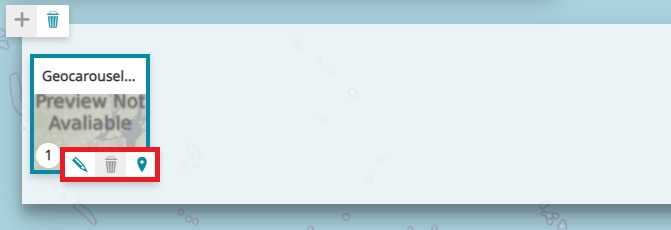
The carousel is composed of a list of cards to be associated with a geographic location. It is located at the bottom of the GeoCarousel section and as soon as the section is added to the story, it has by default the following empty card ready to be configured:

Once a card is selected in edit mode, the story editor can perform the following operations through the Cards editing toolbar:

- Edit
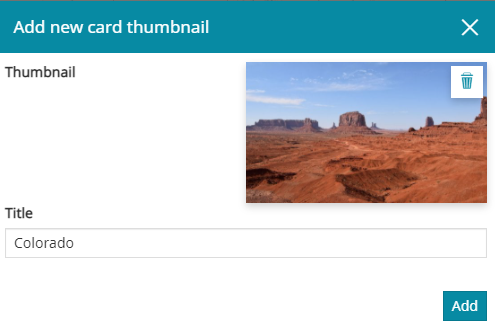
 the card: clicking on this button the Edit Card panel opens to allow adding Thumbnail and Title. An example can be the following:
the card: clicking on this button the Edit Card panel opens to allow adding Thumbnail and Title. An example can be the following:

-
Delete
 the card
the card -
Add marker
 on map or modify the current marker position: clicking on this button the Map Inline Editor opens, and the story editor can click a point on map to add a new marker or change its position as follows:
on map or modify the current marker position: clicking on this button the Map Inline Editor opens, and the story editor can click a point on map to add a new marker or change its position as follows:
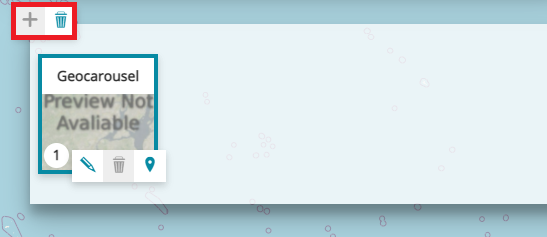
In the upper left corner of the Carousel panel, a Carousel toolbar allows to:

-
Add card
 to the carousel
to the carousel -
Remove
 the GeoCarousel Section
the GeoCarousel Section
Note
Each carousel item as well as its marker on the map is numbered to be better identified.
GeoCarousel section in View Mode
In a GeoCarousel section, in view Mode, the user can perform the following operations:
- Select a carousel card to view related descriptive content
- Select a marker on the map to display its carousel card name popup and view its descriptive content
- Use the left and right arrows
 to browse the different geocarousel content
to browse the different geocarousel content